5 Ways to Optimize Images More Effectively
We live in a visual world. Gone are the days when visitors to web pages would exercise patience as a page loads and read long-form content without any accompanying images. Whether your website is a blog, store, brand landing page, or news site, you have to have pictures that not only provide visual interest but also load quickly.
How do you optimize images for more effective web use? Let's take a look.
1. Start With a High Quality, Medium-to-High Resolution Image and Go for Uniformity
All the manipulation and optimization in the world won’t help if you don’t have a high-quality image to work with. You don’t have to be a professional photographer or use an expensive DSLR camera to make use of high-quality, high-resolution images.
Plenty of stock photo sights offer high-resolution photos with a selection varied enough to fit any website or blog topic.

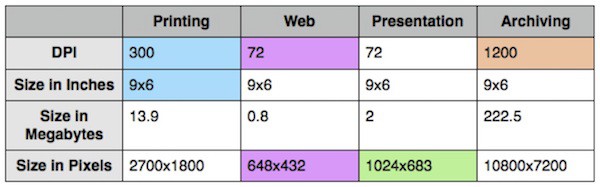
Establishing a set image size to use site-wide makes for far less fiddling each time you need to add images. There is a common myth that images for the web should be 72 pixels per inch (PPI). PPI actually has no effect on file size or on-screen appearance.
You should choose a medium-sized image and remember that the file size can always be compressed. It's important to remember that you want the images to quickly load while also providing a bright, un-pixelated appearance. Higher resolution is only needed if the intent is to print the image.
2. Use the Right File Types

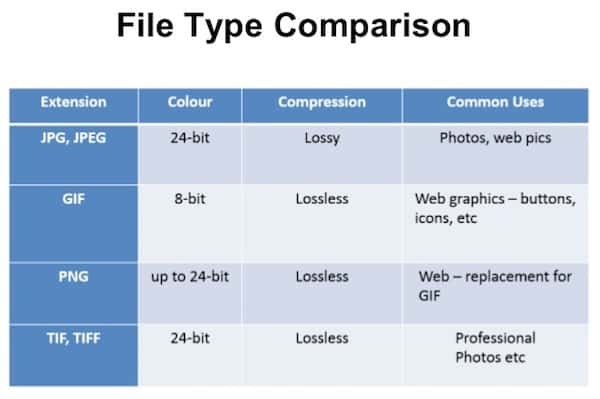
There are two common file types for images: JPEG (developed by the Joint Photographic Experts Group) and PNG.
JPEG images can be compressed and are ideal for areas where an unusually small file is needed.
JPEG is also lossy, meaning that the image quality is compromised each time its manipulated, converted, or compressed.
PNG images are lossless, meaning they do not lose resolution as they are manipulated or compressed.
PNG images also support transparency, meaning you can have a transparent background around the image providing lots of editing flexibility and the missing box that acts as the container for JPG image.
PNG image files are ideal for graphics and images that are not of photo quality unless, again, the small file size is necessary and image quality is not as important. JPG images are best for photographs that have a lot of color and variation. Either way, any web image should be saved and uploaded in one of these two file formats.
3. Resize Images for Page Load Optimization
According to Google’s Webguide, images often account for most of the downloaded bytes on a web page and can also occupy a significant amount of visual space.” This means that images are the likeliest of culprits for pages with slow load times.
Remembering that we want to have pages load faster than 3 seconds due to the proclivity of web visitors to leave after that time, it becomes essential that images are resized and optimized for page load speed.
4. Provide Captions and Alternative Text
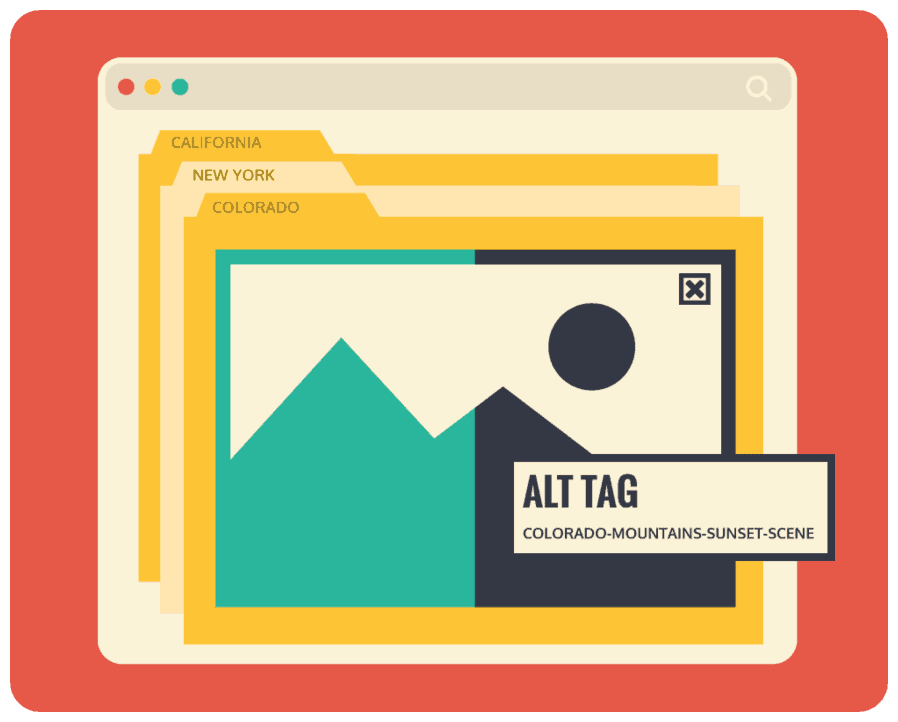
 Alternative Text, or ALT tags, are used to provide an image description for screen readers and search engines.
Alternative Text, or ALT tags, are used to provide an image description for screen readers and search engines.
Title tags and descriptions that accompany an image are further used for SEO purposes, should include relevant keywords and also provide an excellent piece of general information on the image for web visitors.
In addition to adding SEO value, these tags and attributes play a huge role in providing valuable information to blind and visually impaired individuals as screen readers will read the descriptions aloud and help the individual know what an image is about.
5. Make Sure to Name an Image File Properly
Image SEO also takes the image file name into account. You’ll want the search engines to know what the image is about, and they do this by reading the image file name.
If you use some random, unintelligible name for your image files, the search engines will have no clue what they are, and it will result in a lost SEO opportunity.
Make sure that file names are descriptive and fit the image. Do not use generic, automated file naming conventions when uploading files to the web and you should be good to go.
Bonus Step to Optimizing Images
If all of this information is making your head spin, thankfully - some plugins can be employed to take care of all your image optimization, formatting, compression and labeling needs.
Plugins like WP Smush, EWWW Image Optimizer, Insanity, ShortPixel, and SEO Friendly Images all offer varying features that center around compressing images as much as possible while maintaining quality and stripping out unnecessary or unused meta-data and colors.

These plugins can also be used to assign proper ALT, and TITLE attributes to image files, so they are optimized for SEO, which is vital in today’s image-heavy search world. Several plugins automatically optimize your image files when you upload them and even optimize the images you already have on your site.
You shouldn’t rely solely on a plugin as there are still some best practices for uploading images even when employing a plugin. You should always use the right format - GIF for animations, PNG for high-detail, high-resolution, and JPG for ordinary photos and screenshots.
SEO Optimized Images for the Win!
Once all of your website’s images have been formatted adequately for performance and all of the attributes, tags, and descriptions have been added, your site will perform better in the search engines, look better in browsers, and load much faster for visitors.
Image optimization drives performance, SEO, and helps to retain visitors by presenting stunning, clear images that load quickly. Performing image optimization is a no-brainer and utilizing a plugin makes it even easier to do.
It also goes without saying that in addition to optimizing images for web-use, you should also be choosing the right, to begin with. Make sure the images advance your brand, message, and offer a certain amount of interest and stimulus to web visitors.
Generic stock photos are a dime a dozen and unlikely to resonate with your audience. If good stock images are not meeting your needs, it is worth-while to purchase more specific, high-quality, unique images to help make a statement. It is almost as important as your choice of a web host!

